Launching a WordPress website can be a marathon. There are many steps to securing the content, optimizing the website for search engines, and forming browser compatibility. If we don’t take each step then we could get penalized by Google and create a poor user experience.
As a website developer, I have developed a keen eye for technical errors and software that needs to be installed before launching your website. I have found the following 9 updates to be some of the most important when you are launching your WordPress website:
1. Browser Compatibility
Not all browsers render websites the same way. We’ve come a long way, but there are still some differences among browsers, so it’s important to avoid developing your website for a single browser.
Before you go about testing every browser back to Netscape Navigator and Internet Explorer 6, you may want to look at your Analytics and determine what browsers your visitors are using. If only 0.1% of visitors are using IE8, for example, it may be a good decision to drop support.
If a website is developed with principals of graceful degradation and progressive enhancement, then it’s likely older browsers will still present a good experience.


Before you go buy every mobile device and install all the browsers you can think of for testing, it’s worth considering using a service like Browser Stack to run simulations in old and modern browsers on desktop and mobile devices.
2. Backups
This step is crucial. Even if you are using version control, you should have some form of backup on your website’s server. It’s a very simple step, but it will save you hours of work later when you need to recover a database or lost files.
Most hosting providers, like our vendor, will provide a backup service for your website. But you should make sure it’s set up properly! Most hosting plans backup your server’s image at some interval, but they usually charge a fee per recovery. Make sure you have your own backup on top of this. It’s not a bad ideas to backup offsite either.
3. Remove .dev Subdomain
Commonly, when a website is developed, it will be hosted at dev.example.com. When you are ready to go live, you want to move to example.com.
The WordPress “Go Live Updates URLs”, is a simple plugin to update your URLs to the new domain.
4. Broken Links
You will find broken links on even the most notable websites. But that’s no excuse to launch your project without scanning for 404 errors first.
I recommend scanning your website using a crawling tool like Screaming Frog SEO Spider to make sure all of your pages are working correctly and your website contains no broken links.

5. Favicon
A favicon provides the opportunity to increase brand awareness with a symbol that represents your company on every page of your website. It’s such a small detail though, that it goes unchecked far too often. Worse case, the favicon defaults to something set in your WordPress theme. Then you get an icon that is completely different from your brand.
It’s okay, you don’t need to remember the many formats and markup for all favicons. You can use a WordPress plugin like Jetpack to generate a favicon for your website. Keep in mind, Jetpack’s Site Icon tool will not generate a .ico favicon, which is needed for IE under 11 support.
6. Performance: Caching, Code Minification, and CDN’s
The speed of your website can be a major factor to your bounce rate. If your website takes more than 3 seconds to load than your visitors are more likely to leave your website without visiting a second page.
There are a few important techniques I recommend utilizing to drastically improve your website’s performance:
-
Code Minification
Your CSS and Javascript are probably written very well. You’ve got it neatly written out with good indentation and lots of comments. But your code can still run after removing comments, extra whitespace, and even return spaces. This is called code minification. Some developers do it before publishing, and some use CMS tools to handle it post-launch.
-
Page Caching
Every time a user makes a request for one of your pages, your website has to recalculate how that page should be displayed. It processes your plugins, theme files, and finally then creates the HTML it sends back to the client. Page caching is a technique used to cache rendered pages to improve server response time and avoiding re-rendering for every user.
-
Browser Caching
A little-known performance technique that will improve a user’s experience is telling their browser to cache assets, pages, and images. This is accomplished by setting expiration headers in request responses.
-
Content Delivery Network (CDN)
A fairly new technique, utilizing a CDN will drastically improve load times without spending loads of money on premium hosting. A CDN will copy your images, stylesheets, scripts, and pages to servers located geographically around the nation (or even world). When someone asks to view your website, instead of your server delivery all those assets, the CDN will do it, quicker and more efficiently.
We use a WordPress plugin called W3 Total Cache to implement all of these performance techniques. It’s very simple to set up at least page and browser caching with this plugin, so there should be no excuse if your website’s server response time is more than 1-2 seconds.
7. 301 Redirects
301 Redirects are most prevalent when I am moving a site to a new domain or changing url structures. Using 301 Redirects can deter your traffic from the existing URL to a new location.
If you are building a new website, than you might already have links pointing to your current pages. By using 301 redirects, your external links will be guided to the correct page. If you do not use 301 Redirects than you could experience a serious loss in traffic and rankings! Google will read your website as brand new, and you will have to build traffic, links and repertoire from scratch.
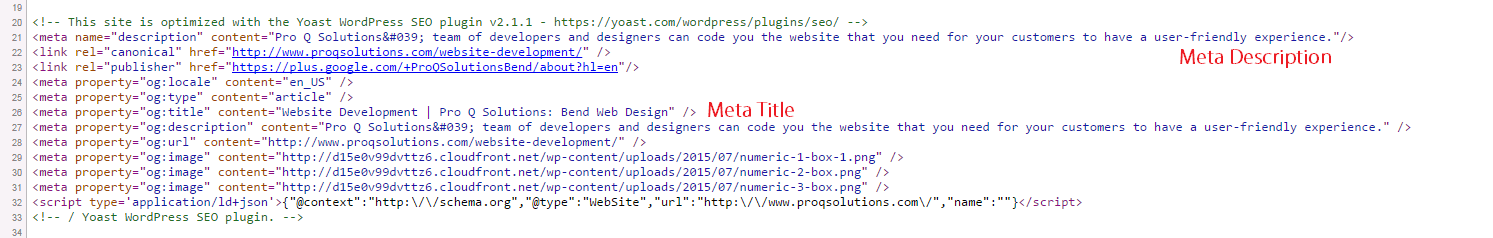
8. Titles and Meta Data
Missing metadata can kill your website’s rankings on search engines. The title tag is the title that search engines will understand as what your page is about. The meta description provides a summary of your page’s content for readers when they view your page on search engines.
I make sure not to launch websites until every important page has a title tag and description. Many website developers choose to use WordPress SEO by Yoast to automatically enter the meta data. SEO Yoast utilizes the H1 header to create the meta title. While SEO Yoast is great for those without any marketing experience, you have the ability to create much more strategic titles if you learn the character count and research for the best keywords.

9. Make Sure Everything Works
At the end of the day when you’ve launched your website, your goal is to get conversions. Whether that means form submissions or product purchases, you need to make sure the user can do these things.
Before you launch your website, just make sure everything works. Put yourself in your customer’s shoes: browse all the pages, fill out contact forms, buy a product, call the phone numbers. You get the idea. This is basic QA stuff.
If you take the time to check off each of these, then give yourself a pat on the back and grab a beer. You have done well.
